{Blogging Tip #1 - How to Center Your Header}
On my many many travels to various blogs here and there I've been seeing a recurring problem on many blog headers. I know that when I was figuring out all the ins and outs of blog design enough to get me by it would drive me nuts when things just didn't look right on my blog: not enough space between sidebars, my header being off-centered, borders in places that I didn't want them, etc. I imagine that I'm not the only one that is bothered by that stuff so here's a quick fix for one major blog design problem: centering the header.
I'm not sure if you can see it but the arrow on the left is pointing to a light gray border and the arrow on the right is to show you how the header is outside that border. Not good. Fixing this problem is actually pretty simple. The first thing I do is remove the border altogether. That's just a matter of preference really but since this is my blog, we'll do it my way. lol
Step 1 - Removing Border from Header
• Go to your "Layout" tab and click on "Edit HTML"
• Find this block of code:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
Anywhere you see border: 1px in this section, change it to 0px (that's a zero, not an "oh"). That will remove the border from around the entire header.
Step 2 - Centering Header
• While still in "Edit HTML" mode, find this block of code:
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
ADD THESE 2 LINES RIGHT BELOW margin-$endSide: auto;
position: relative;
left: -25px;
So now your code should look like this:
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
position: relative;
left: -25px;
}
Here's the only somewhat tricky part and by tricky I mean you may have to play around with the numbers a bit. See where it says -25px;? You may have to adjust the numbers less than -25 or maybe more than -25 to get it closest to the center on your particular blog. Make sure you "PREVIEW" before you save. Wallah - you're done. :)
{Blogging Tip # 2 - How to Add a Menu Bar - Part ONE}
I really like learning new things about blogging. One of those new things that I had recently learned was blog design. I found a tutorial on blog designs on a blog that had a cute idea for a craft. I thought OK...I'll give it a try! She was sharing this little tutorial on how to add a menu bar (and a few additional widgets - or gadgets they're now called) to your Blogger layout. If you want your layout to look like the image below (circled items are the ones that will be added to your existing layout), follow these easy steps.
Login into your Blogger account.
Click on the Layout tab.
Click on Edit HTML
Press Ctrl+F to open up the "Find" box
Type showaddelement (all one word)
You will see something like this:
Everywhere that it says 'no', you are going to change to 'yes'.
**ONLY WHERE IT FOLLOWS showaddelement. There should be about 3 places that you are going to change it from 'no' to 'yes'. You will probably have to scroll down a tiny bit to change all of them.
Click Save Template
You are done! You are now able to add a widget above your blog posts, under your blog heading (or above it).
{Blogging Tip #3 - How to Add a Menu Bar - Part TWO}
Now that you know how to add more page elements to your blog, I'm going to take you one step further. Here are instructions on how to actually add the menu bar graphics that I talked about in this tutorial.
Just to recap Part One, your layout tab should now look like this:
Right below your header (or above if you want) is where you are going to add your menu bar. The first thing you need to do is open up your photo editing software. I use Paint Shop Pro. Others use Photoshop. You can even download a free program called Paint.net. Now you are going to create your graphics. As you can see on my blog, I just used plain words in the fonts that I love. Your menu bar can contain links to anything you want. It can link to certain pages in your blog. It can link to your store if you have one. It can link to another blog. Pretty much anything that has a url, it can link to. **You are going to have to play around with the size of each button depending on how wide your blog is and how many menu buttons you want. I used 200px by 50px and it worked out fine for my blog.
Once you have all of your graphics created, you now need to upload them to a site like Photobucket so that it can generate the HTML code that you will need when adding a gadget. Once you do that you will see 4 codes below each of your graphics. The one you want to click on and COPY is the HTML code as pictured below.
Once you have copied that code, you are going to go into your layout tab in blogger and "Add a Gadget". When this box comes up, you are going to select HTML/Java Script. *Note:You are not going to name your gadget. If you do, it will show up above your menu bar and it won't look right. Leave the "Title" blank.
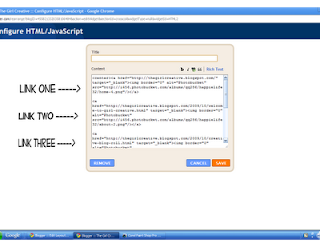
A box will come up and here is where you are going to add all of the HTML codes that you have copied from Photobucket (one at a time) to make your menu bar.
You will add the codes for all buttons in this one box. Once they are all added, you will put the following in front of the first (and only code): and then after the very last code you will put: . Doing this will center your menu bar to your blog.
Still with me?? We're almost done! Feel free to save and take a look at your blog. If it's to your liking, it's time to move on to linking each button with the page of your choice.
Now that your menu bar is in place, you are going to go back in and EDIT. Notice where it says "Rich Text" in blue? Click on that.
Now you should be able to see all of your nice menu button graphics.
Click on each one and then click on the icon that looks like a little world with a chain on top (it's right next to the "i". A box will pop up and here is where you enter the url of the page you want that particular button to link to. Click OK. Once you are finished doing this to each link, click SAVE. You're done!









No comments:
Post a Comment